Note: This is part 2 of a series of posts on building better web applications. If you haven’t done so already, please read part 1:
Where we Left Off:
In part one of this blog post series, I explained how to frame the basic questions around your web application:
- What problem are you solving?
- What purpose does your application play in solving the problem?
- What audience will you be a hero to?
- What functionality will your application have?
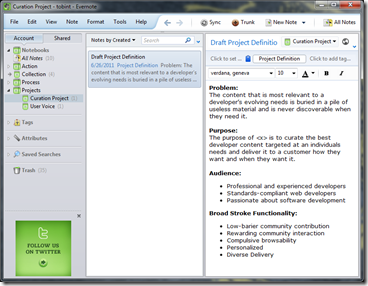
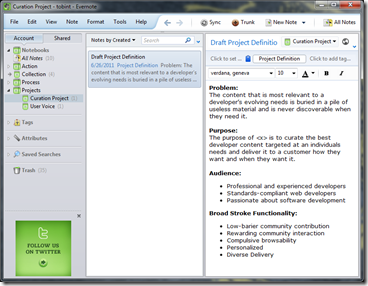
By this point, I’ve compiled all of my current findings into a document and will call it the “Draft Project Definition.” You can use whatever system you like: A hand-written notebook, napkin, or something more sophisticated like Microsoft OneNote. I love to use Evernote because I can easily access my notes from the majority of devices that have Evernote applications available, or directly through the web interface. Once again, just use whatever you care to.

The point is that you now have something to show someone should they ever ask you what you’re working on. It’s a pretty quick projection of your plans and should only take you an hour or two to put together. You could spend more if you are building this with someone else and/or are iterating with a client.
Can We Code Yet?
This document is something that we developers are usually opposed to. Documenting our process is about as painful as anything we can imagine. We just want to hurry up and get to the coding part. I know it is unintuitive for some of you, but the coding part should be much more enjoyable once you’ve got all this behind you. It means you’ll have fewer interruptions explaining what you’re working on once you do start coding.
Ready for The Next Step?
The feedback I received on the first post was overwhelmingly positive. I’ve got several contacts from individuals saying they are ready to walk through this process. My question to them has been “What will you do once you’ve defined your problem, purpose, audience and functionality?” Most of these individuals have said they will continue to define the finer feature set. One person said they’d just wait for my next blog post. For that person, and the others who have asked me to post part 2 quickly, I’ve decided to expedite this post. I’ll pick up where I left off and introduce “Step Five – fine-tuning your functionality through innovation and emulation.”
Step 5: Innovation and Emulation
In the previous post we defined the following five broad strokes of functionality:
- Low-Barrier Community Contribution
- Rewarding Community Interaction
- Compulsive Browsability
- Personalization
- Diverse Delivery
We need to get some clarity on our functionality, but we still aren’t ready to define implementation yet. We are going to do two things, however, that will make all the difference in the world: brainstorm on proposed functionality (innovate), investigate your competition or other applications that have (emulate).
I opt to do the brainstorming (innovation) part first. After all, if you are just going to copy someone’s work, you aren’t solving a problem! If you are copying someone else’s work, you aren’t building something that fits your defined problem and defined purpose. If your problem and proposed solution match up enough to someone’s site you haven’t been paying attention and you’re doing it wrong! If you’re doing it wrong, please go back to phase one and start again. This time, remember that step two is about solving a problem in a unique way!
You should opt to do your brainstorming first so that you aren’t “encumbered” into coming up with the same sandboxed solutions that others have invented. Many a website is simply a shuffling of the deck chairs and they don’t last long. These “carbon copy” sites don’t distinguish themselves from their competition.
I’ll use the example of Facebook and MySpace again. Remember that MySpace and Facebook had similar functionality. Someone might try to argue that Facebook copied MySpace’s problem and purpose. That’s not true. Arguably, MySpace was solving a problem of allowing hosted, heavily-customizable home pages. Facebook was solving the problem of building an easy-to-contribute, easy-to-extend platform that connected you with your friends and topics of interest. They had a similar problem, but had VERY different approaches to solving the problem. Don’t copy, shift your thinking on the solution to the problem and go from there.
That said, both innovation and emulation play distinct and important roles in developing your idea.
Solution Brainstorming (Innovate)
For each of your functional areas, think of everything from the most rube goldbergian implementations of your functionality that your imagination can muster to the most simplistic. Write it all down or whiteboard it out with others to get an optimal effect. Having good people to bounce ideas off of is key. I will argue that you should not make your brainstorming group too large. One or two people is actually plenty to get the intellectual banter working (see my previous post on Actualization and Collaboration).
Don’t constrain yourself in this step, to the most practical and probable ideas. Even if an idea comes to mind and seems completely useless, impractical, unwise or otherwise undoable, write it down anyway. You aren’t going to include all of your ideas in the final solution. You’re just capturing the ideas for now. Write down some practical solutions too. Write down as many ideas as you can and as quickly as you can do it. Just let the information flow straight to your pen. Don’t think about what everyone else has done or will do. Just free-flow information no matter how ridiculous it may seem. The point with writing down the improbable or impractical solutions is to get you thinking outside of the solutions that everyone else has thought of. If you constrain your thoughts to what you know you can do, you’ll come up with some of the same tired solutions.
In my example of a content curation system, I’m going to write the following:
Low-barrier community contribution
- Hand-written notes added to system
- Devices given to people which will automatically contribute content
- Toolbars / Browser plugins that allow for submission and voting
- WordPress plugins that allow automatic contribution
- Forum plugins that allow submission and voting
- Stream content from existing community sites
- Anonymous posting w/ability to link to a real profile later
- Poll for content from the community
Rewarding community interaction
- Gifts delivered to the home of users for extreme participation
- Sponsored software or services for participation in product-related discussions
- Points / Reputation system
- Most active content reviewers rewarded with weekly column
- Ad revenue sharing based on quality of content submitted
- Get paid for milestones reached (combination of quality and quantity gates)
Compulsive Browsability
- Additional content presented based on content you’ve viewed or contributed in the past
- System predicts what to present to you based on linked profiles/interests
- System predicts what to present to you based on the content that your friends you interact with most are looking at
Personalization
- Allow filtering based on tags
- Allow filtering based on words found in text
- Allow filtering based on what my friends have read
- Allow filtering based on what my friends have recommended to read
- Designate a delegate to curate my content for me
- Follow company recommended reading
- Follow product group recommended reading
Diverse delivery of content
- Carrier pigeon delivery
- Existing Standardized Aggregation
- Hand delivered each morning (like a newspaper subscription)
- Monthly personalized magazines – Physical and Digital
- Deliver headlines, summaries and “key quotes” from articles of importance
- Delivered to phone through notification – one article at a time
- Summary of all curated content delivered to phone through notification
- Filtered content delivered to phone, unfiltered delivered in summary (split importance)
When you’ve completed this process, you’ll likely notice that you are weak on a few functional areas and have a LOT of ideas for others. This is OK for now, but if you finish your next step and are still light on ideas, you’ll want to start iterating specifically on the light areas until you have a large list of items to chose from.
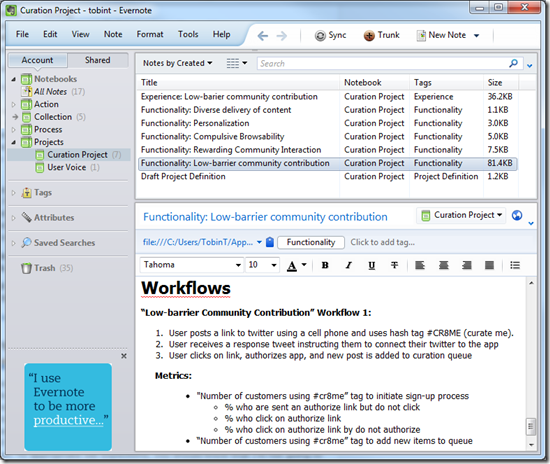
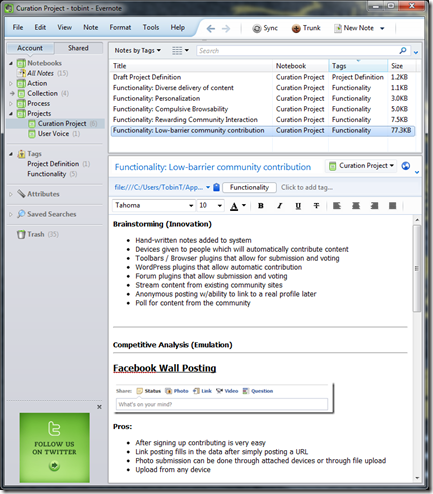
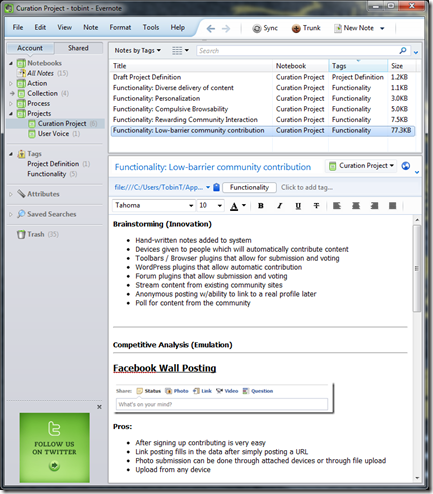
Once again, I write down my progress into a system so I can keep track of it. I won’t go into too many details of my personal process because it doesn’t matter how you do it so much as that you do it. I create a new note in Evernote under my project for each bit of functionality and list the findings of my brainstorming there. Once I’m done with the due-diligence part, I’ll add the findings from that process to each note. I’ll show you a screen shot of my system at the end as I don’t want to get too caught up in those details just yet.
Competitive Due Diligence (Emulate)
For each of your function areas, identify who might provide this functionality already. It doesn’t have to be someone who is working on the same area. It can just be a tiny piece of functionality from an unrelated site that you want to emulate. For instance, the website “Ravelry” is a well-known knit and crochet site. Surely I don’t want to solve the same problem as them. However, they have solved some problems along community interaction that would be fantastic to model after.
Don’t limit your learning to just the good site examples. Make sure to document the poorly executed solutions to your problem too – you don’t want to repeat other’s mistakes! For me, I take a screen shot of the functionality from various sites and then list pros and cons for that implementation. For instance, look at my first piece of functionality, “Low-barrier community contribution” and see how I broke out some functionality to emulate:
Low-barrier community contribution
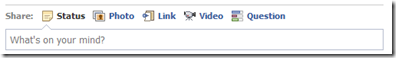
Facebook Wall Posting

Pros:
- After signing up contributing is very easy
- Link posting fills in the data after simply posting a URL
- Photo submission can be done through attached devices or through file upload
- Upload from any device
Cons:
- Requires sign-up before contribution
- Privacy concerns raised through the years limit what some people will share
Facebook Like Button

Pros:
- One-click contribution makes for very limited contribution AND sharing across social networks
Cons:
- Privacy hard to get right
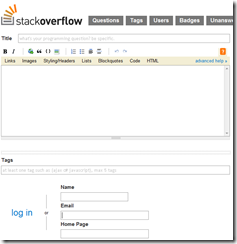
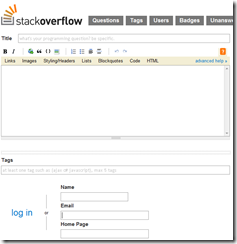
Stack Overflow Ask a Question

Pros:
- No log-in/sign-up required. Simply a name/email will suffice
- Optional log-in allows use of OpenID – registration therefor is low-barrier
- No need to select the right “forum” to post your question. Multiple tags allow for your question to catch the attention of anyone watching those tags
Cons:
- May feel intimidating to respond to questions
- Community can be harsh at times – driving off would-be contributors
Posterous New Entry
(No Interface Required)
Pros:
- Post by emailing
- No sign-up required – just email your first entry to post@posterous.com
- Easy submission to your personal <name>@posterous.com address allows easy update of your Posterous page.
Cons:
- “Feels” like a high-barrier to submission if I don’t want to open my email
For each functional area, I would continue to do this for as many sites as I felt necessary to start seeing patterns in the pros and cons. I’d probably list several others. Off the top of my head, I’d list Wikipedia, Reddit, Twitter and Hacker News (which has a similar “purpose” as my fictitious business, so it’s good this is a hypothetical business for me).
If you can’t immediately think of a pro or a con of a specific item, try vetting it with others. Do mini-usability studies by asking someone else that you know to use the product or service and give their feedback while they are using it. This should give you some off-the-cuff responses that will help you really dig down into what is good and bad with a site’s implementation.
Remember, you are scouring these sites for what is good and bad about that SPECIFIC FUNCTIONALITY that you are currently investigating. You don’t want to get side-tracked into saying “Oh, they also have <x> functionality and I really think I should do that too!” This is where scope creep happens a lot. Many of us just want matching features because they feel that’s the only way to compete. If you look at solving your problem the way everyone else does, you’ll never be a competitive player. Additionally, all the work you did in steps one through four to keep your scope manageable so you can love your customers will be for not. Stay disciplined here and focus only on the functionality of a site that matches your functional areas. For instance, I LOVE that Posterous allows me to easily theme my site. However, that isn’t in scope for THIS functional area so I’m not going to list it as a “pro” under “Low-barrier community interaction”. The theming feature will, however, fit into my “personalization” functional area. So don’t include everything about the site that you like. Include only the pieces from the site that refer to the given functional area.
I’m going to state again that you aren’t just looking at existing applications who are solving your same problem. You’re looking at anything that has the functional area you are looking to provide. Posterous isn’t solving the same problem that my “curation” problem is. Facebook isn’t anywhere near my same problem area. However, both of those sites offer insight in the functionality that people have come to expect. If I start copying their features exactly, I’m going to be solving their problem, not mine. My application will fail miserably!
Step 6: Putting the Chocolate in The Peanut Butter (Integrate)
During the 80’s, Hershey’s produced a commercial for Reece’s Peanut Butter Cups. In the commercial, a man is eating a chocolate bar and a woman is, for reasons we may never know, eating peanut butter directly from the jar. They are minding their own business, walking their own separate paths when they come to a cross-roads, bump into each other and exclaim “Hey, you dipped your chocolate in my peanut butter. Hey you got peanut butter on my chocolate.” For some reason the two strangers feel they both have good enough hygiene to eat after one another. The result is that they both liked their new peanut-butter/chocolate concoction.
We haven’t talked you into producing a mission statement, THANK GOD! We haven’t produced a functional specification for our software. We have, however defined our problem and approach to a solution for a specific audience. We’ve defined feature areas and now we have brainstormed some of our own ideas and have looked at the way that others have solved the same problem. It’s time to put the two sides together to form the best possible solution you can.
As mentioned before, for each functional area, I have a “function sheet” in Evernote under my project folder. Here’s a screen shot:

You can use whatever software, or organizational technique you wish (hand-written notes, folders and envelopes for all I care). This works for me. Find what works for you. Admittedly, this is where I miss some of the organizational capabilities of OneNote so you may want to consider using that.
Notice that I keep my brainstorming and competitive analysis of a functional area in one sheet. Now it’s time to go through each one and hold another brainstorming meeting. Yes, I know. You just want to code. You don’t want to sit in these meetings about these functional areas. I agree that mindless meetings are useless. However, if you keep your meetings small (you and two or three other people – maximum), and the scope of the meeting limited to one piece of functionality, you can usually knock out some clarification work in an hour.
Look through the brainstorming section and try to imagine what unique and exciting way you can solve this part of the problem. In this phase, you are taking the ideas you have captured and are trying to create a workflow or multiple workflows for the feature. Don’t be afraid to incorporate some of your crazy ideas if it can make sense.
Here’s what I came up with in my own 2-minute brainstorming session on “Low-barrier community contribution”:
“Low-barrier Community Contribution” Workflow 1:
- User posts a link to twitter using a cell phone and uses hash tag #CR8ME (curate me).
- User receives a response tweet instructing them to connect their twitter account to the app
- User clicks on link, authorizes app, and new post is added to curation queue
In this workflow, I have slightly modified the crazy idea of handing out devices to people that will automatically contribute content to using a device the user already has.
Rabbit Trail: This was a lesson learned many years ago when I did some work for a company called ZapCode GoCode in the late 90’s. We were a competitor to the Cue:Cat. RadioShack gave away Cue:Cat reader devices (at a cost to them) which allowed you to scan a “Cue:Code” out of a magazine or other surface. This barcode would effectively link you directly to a site with more information. At the time, cell phones weren’t taking pictures. The scanner had to be connected to a computer. So you literally couldn’t use this anywhere but home where typing a URL might very well have been easier. These days, we can just use our cell phones to scan DataMatrix codes or Microsoft Tags and avoid the proprietary device all together.
I’ve also incorporated Posterous’ idea of “no sign-up required”. You could keep on going here and think up several more workflows in your hour-long meeting. The point here isn’t to solve the entire problem. You are simply thinking of how you can provide the functionality that is required in your overall approach to the problem.
Add your findings to the bottom of your “function sheet”.
Step 7: Experience-Driven Development (authenticate)
Now that you have an idea of what the workflow looks like for your function, you’re going to want to define the end-to-end experience of your functionality. This is your chance to be a bit more specific about the User eXperience!
But wait, shouldn’t we be defining the protocols and functions here? Shouldn’t we be writing code? Nope. This is something I like to call “Experience-Driven Development” (E.D.D. — not to be confused with E.D., because that’s a whole different problem altogether). Once you have an idea of the problem you want to solve and the basic functionality you want the user to have, you want to design the experience first and then let the technology support the decisions you make here.
You DO NOT want to pick a technology and then be constrained about the experience you can provide to your customer because of it.
Note: There are rare times that you will design your experience only to find out that no technology can solve your problem. These are usually due to decisions external to your control. For instance, I can design an experience that automatically authorizes your twitter account to connect to my application if I use the #CR8ME hash tag. However, twitter requires that I use OAuth and allow customers to manually allow that connection. In this hypothetical case my designed experience will not match the reality of the final solution.
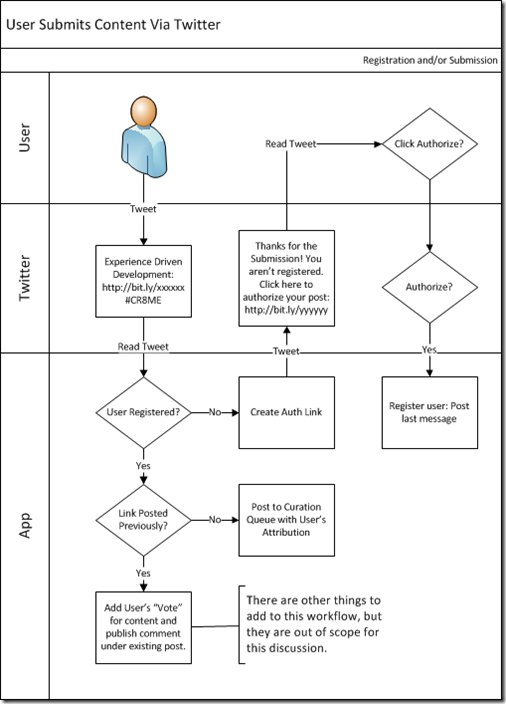
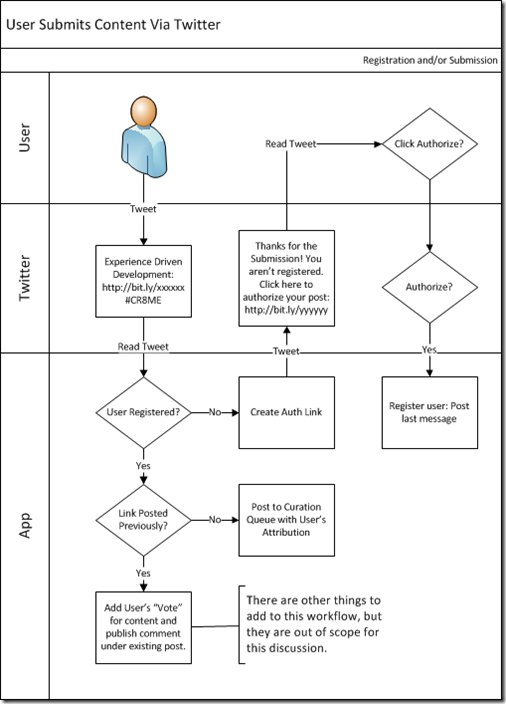
Let’s design the experience. First, create a diagram of the workflow so you have a visual of the process and include some detail in the responsibilities.

You should also create some screenshots or create some mock-ups of UI that match your designed workflow. Use your due-diligence/competitive analysis to help you design UI that others are used to using. Remember that you aren’t trying to copy experience so much as reduce the barrier to entry by using familiar concepts for interface. Depending on your problem and intended solution, you may not have a UI at all. Everything you do may be driven by back-end services connected to someone elses UI (such as our twitter example). Notice that in this example, the user never had to actually interact with our web interface – only twitter’s OAuth screens?
You’re going to paste this into another new sheet in your notebook. I call mine “Experience Definition” and use the format: “Experience: <function name>” as the subject. THis helps me connect my experience to the intended functionality.
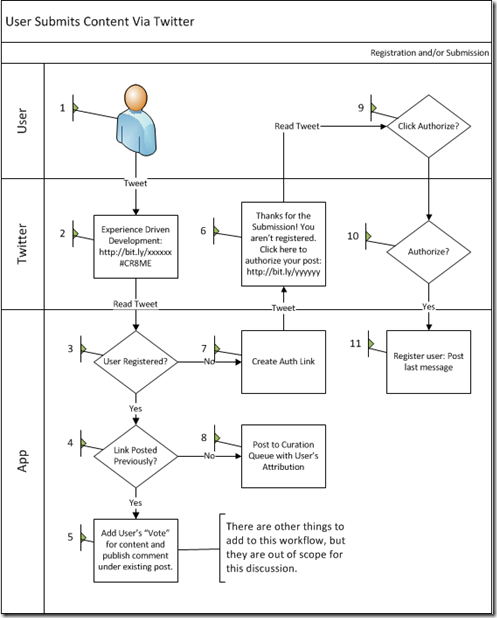
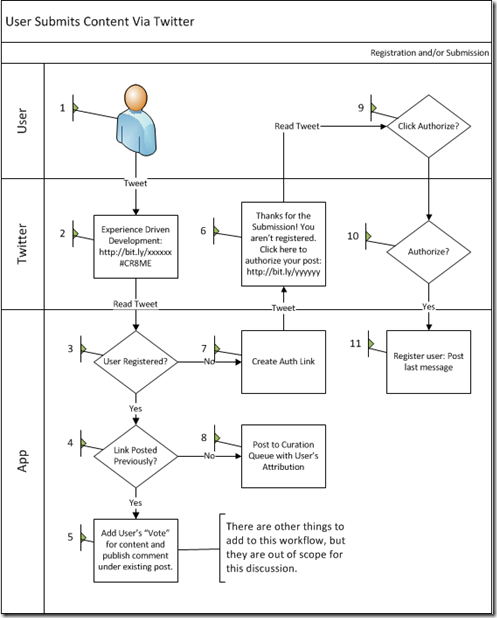
Just for posterity sake, you’ll want to describe this experience step by step in as much detail as possible. You may want help developing the functionality and having the details will help anyone who picks up after you. To do this, I’m going to add a number next to each part of my diagram above.

Notice the numbers 1 through 11 on the individual boxes of the diagram? I’ll then create a document with an outline that matches these numbers. In each number section, I’ll describe, in full, what that part of the workflow is doing. Do this for each piece of functionality. You’ll likely have several diagrams and several documents for EACH piece of basic functionality we defined. It’s a little time-consuming but you’ll be happy you did it later.
In case you haven’t figured this out, the document and this diagram come together to form a pretty close facsimile of a functional specification – and we haven’t had to work very hard to get here.
What does all of this documentation gain you, as a developer?
Early Problem Detection:
Documenting the process here helps you better determine the problems you’ll run into while developing a product. It’s amazing how many problems in logical flow I’ve found just by creating a diagram of the workflow. Just like spotting an off-kilter cornerstone of a building at the outset will prevent a large number of problems in the future, early detection of program logic can prevent a large number of hazards and risks when you start developing your software.
Credibility:
Showing your stakeholders, investors, or partners how you came to the conclusions you did shows that you didn’t just happen upon your feature set. It gives those people confidence that you are, indeed, running the show and have things under control. When an investor asks you what your plan is, and you immediately send him an email copy of your planning docs, he is going to have a lot more confidence in your ability to deliver consistency in the future. Don’t get me wrong, I’ve seen plenty of plans with documentation who weren’t worth the paper their project plans were printed on. An investor is certainly going to care about a lot more than your planning docs. But it’s going to be a helper if you haven’t built anything for an investor in the past.
Meaningful Buy-in:
We’ve documented the problem we are trying to solve, the approach we are taking to solve the problem, and audience we are trying to reach. We’ve defined our basic needed functionality. We then brainstormed on solutions to our functional problem areas and done some due diligence on what others are doing to solve here. We’ve defined some workflow and perhaps even mocked up some UI to show the experience we are building. At this point, we should submit these documents to your stakeholders and perhaps even some customers for review. Document the responses and get everyone to sign off. You don’t need to actually have them sign anything (unless they are a contracted client and you need the agreement on terms documented for legal purposes). You just need them to see your proposal before you start coding.
Purposeful Pushback:
Since you gained buy-in from your stakeholders and they saw exactly what problem you were solving, who you were solving it for and exactly how you planned to solve it, any changes the stakeholder brings (read: scope creep) can be countered with a discussion about how the change will impact the overall project. You can have a real discussion about how the change may change your approach and how that will affect your functionality. Even if you don’t have stakeholders, this is valuable. If this is just you and some buddies building something in your spare time, you can still use these documents to determine the impact of decisions you make during development.
A Basis for A Test Plan
If you plan to do test-driven development, how would you know how to write your tests if you didn’t know how an operation was suppose to occur? Having your workflow documented allows your testers to create functional tests that iterate on each workflow.
There are a lot more benefits to the documentation you just built, but these reasons are good enough for anyone building a solution to a problem for ANY reason to do the work up front.
Summary
In our previous post we described a four-step process to shape the direction of our solution:
- Define the problem you solving
- Define the purpose your application will play in solving the problem
- Identify the audience will you be a hero to
- Identify the functionality your application will have
In this post, we actually defined and planned our product using a loose methodology involving:
- Innovation – brainstorming on every idea we could think of to solve for each piece of functionality.
- Emulation – analyzing competitors and innovative web sites to determine how they solved for various pieces of functionality.
- Integrate – Combine your innovation and emulation findings to create a set of workflows that will be needed to support your functionality.
- Authentication – Verify the validity of your workflow by documenting your proposed workflows
I am not following a specific methodology here. You won’t pas a PMP certification by following my advice. However, hopefully these posts can help the struggling technical developer to improve his or her web application, stay focused during the development process, allow him or her to pitch it to investors or stakeholders at any point in the process, and show progress to anyone he cares to (or needs to) show it to.
Feedback is appreciated. I intend to revise this post and keep it updated based on community feedback. Thanks for reading.
I would appreciate if you would tweet, “like” or otherwise recommend this post if you feel it has been helpful. Thanks again!

![800xl[1] 800xl[1]](/wp-content/uploads/2011/10/800xl1_thumb.jpg)
![packardbell[1] packardbell[1]](/wp-content/uploads/2011/10/packardbell1_thumb.jpg)